Как установить и настроить чат для сайта Q-Chat
Q-Chat разрабатывается как простой чат для небольших магазинов. Все работает сразу после регистрации и размещения кода на сайте.
С чего начать?
Для добавления чата на свой сайт вам необходимо зарегистрироваться
После регистрации вы попадете в панель управления чатами, где необходимо добавить свой сайт и, при необходимости, операторов.

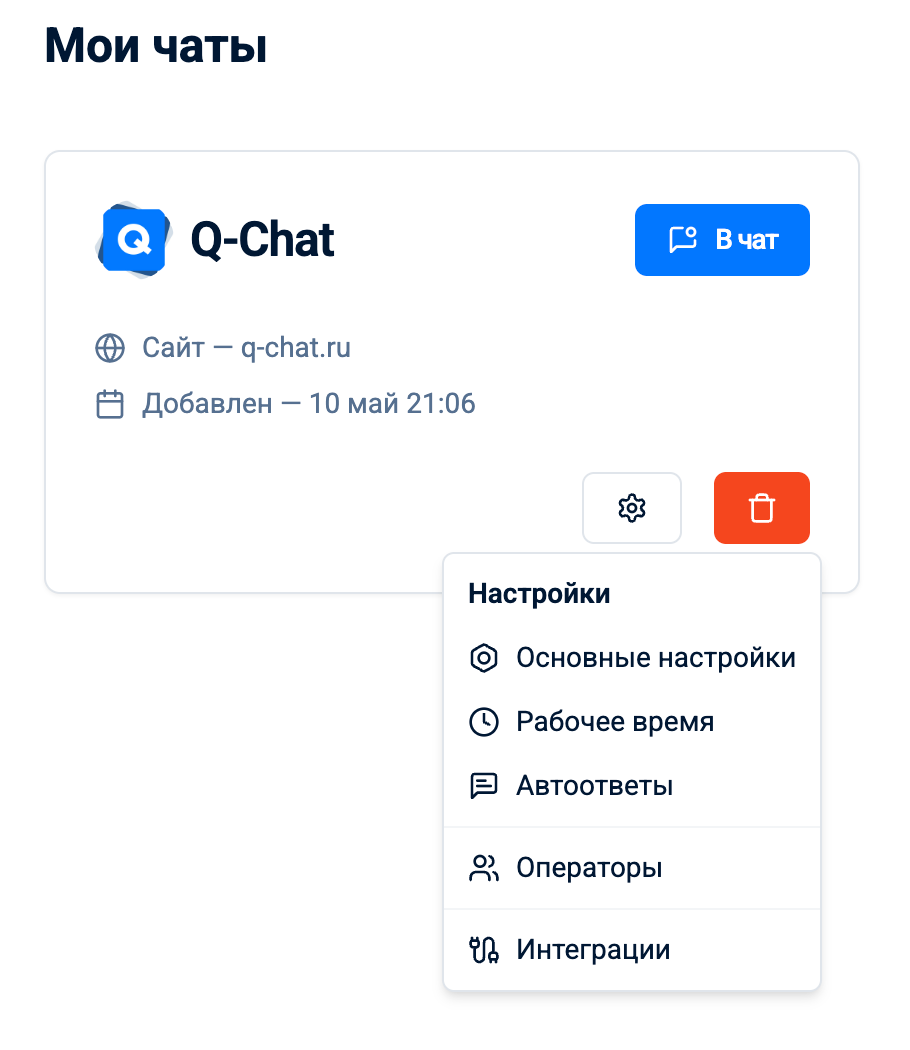
После добавления чата настройка производится в разделе Настройки по кнопке в карточке чата.
Чтобы чат появился на вашем сайте, разместите код виджета, который можно получить в разделе Разработчикам в настройках вашего сайта.
Настройки чата
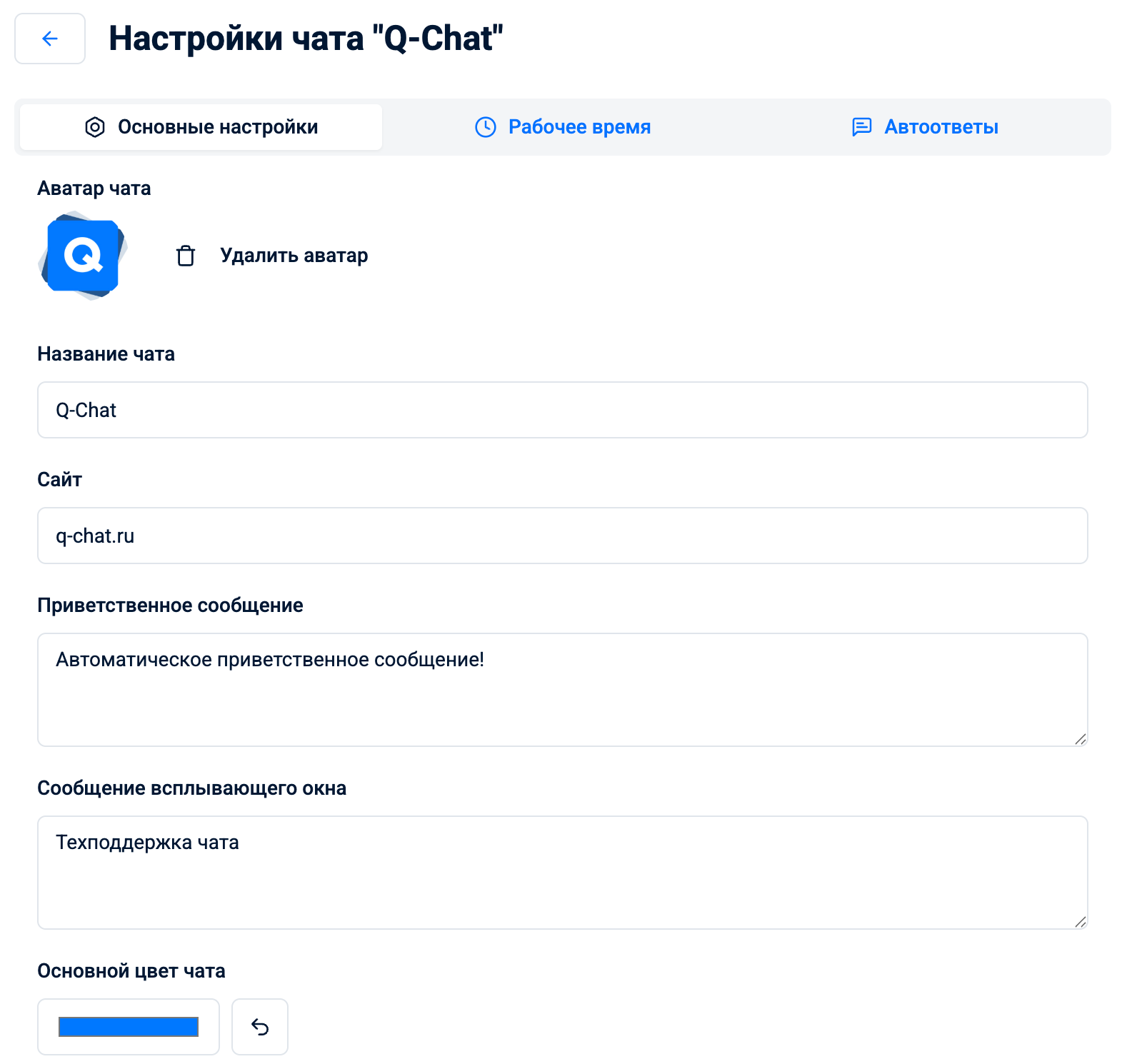
Настройки делятся на несколько разделов, сгруппированных по функционалу.

В каждом разделе можно изменить соответствующие настройки. Рекомендуем заглянуть сюда после добавления чата.
Управление операторами

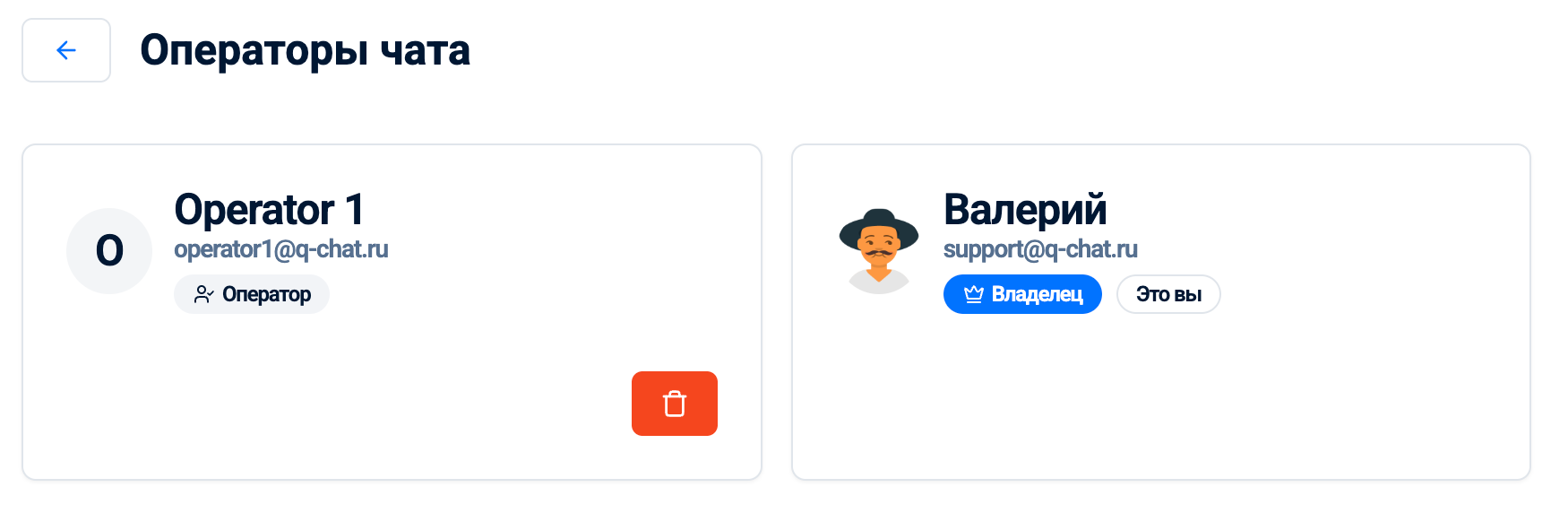
При добавлении вашего сайта на Q-Chat у него только один оператор — вы. Добавить еще операторов можно в разделе настроек Управление операторами.
Нажмите кнопку Добавить оператора и введите E-mail. Оператор будет добавлен к проекту.
Аккаунт оператора должен быть предварительно зарегистрирован на Q-Chat.
Вы можете выбрать уровень доступа оператора к сайту:
- Владелец — полный доступ к настройкам и управлению сайтом;
- Оператор — доступ только к общению с пользователями, но не к настройкам чата;
Интеграции

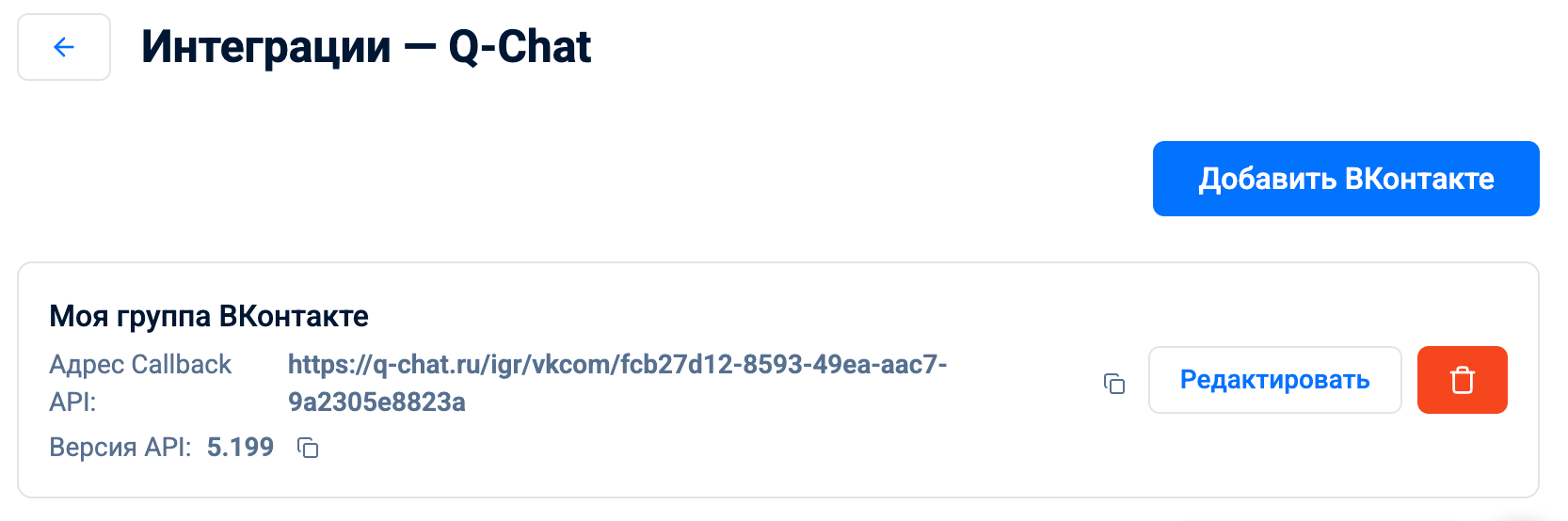
В данном разделе настраиваются интеграции Q-Chat со сторонними сервисами.
Нажмите "Добавить ВКонтакте" и следуйте инструкциям на экране, чтобы добавить возможность получать сообщения из вашей группы ВКонтакте и отвечать на них.
Разработчикам
Здесь можно получить JS-код, который необходимо установить на сайт, чтобы появился чат.
Так же в данном разделе отображаются API-ключи для виджета и секретный ключ для серверного API.
Авторизация пользователей
Узнайте как интегрировать авторизованных пользователей вашего сайта с Q-Chat
Читать документациюГотовы установить чат?
Следуйте инструкции выше и ваш чат будет работать через несколько минут